Back in 2005, the folks at Google took on an “experiment” that later proved to be a very popular tool for webmasters and SEO people: the Google Sitemaps. Their exact words on the official Google blog were:
We’re undertaking an experiment called Google Sitemaps that will either fail miserably, or succeed beyond our wildest dreams, in making the web better for webmasters and users alike.
Ever since sitemaps where added, the Google Webmaster Tools became more and more used and useful, many new features being added over the time.
How do sitemaps help you?
Based on the main reasons that lead to this successful “experiment”, sitemaps are meant to improve the way your website is indexed and crawled by the GoogleBot.
Furthermore, through the Webmaster Tools interface and using sitemaps, you have access to vital information such as pages that could not be crawled, broken links, search queries that returned your website’s content, queries that drove traffic to your website and many more features worth discovering and using.
How do I build a XML sitemap?
As a blogger, you should not worry about that. Arne Brachhold developed a wonderful WordPress plugin that is very easy to manage and automatically generates a standards-compliant XML sitemap based on your blog’s structure. This is one plugin that I include in every WordPress blog I create or administrate, so, from my point of view, it’s one that I “could not live without”, so I highly recommend it.
Download Google XML Sitemaps Generator Plugin here.
Once you have the sitemap ready, it’s time to upload it to your Google Webmaster Tools account. In order to access these tools, all you need is a Google account. You can use your Gmail login info to access them.
Google Webmaster Tools
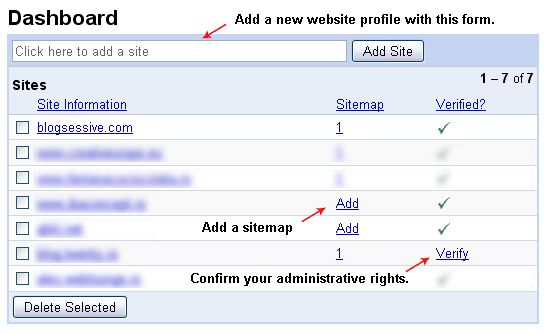
As soon as you log in to your account you’ll be taken to your dashboard. Here you can select through already existing website profiles, add new ones, add sitemaps and confirm your administrative rights (verify) for those websites.

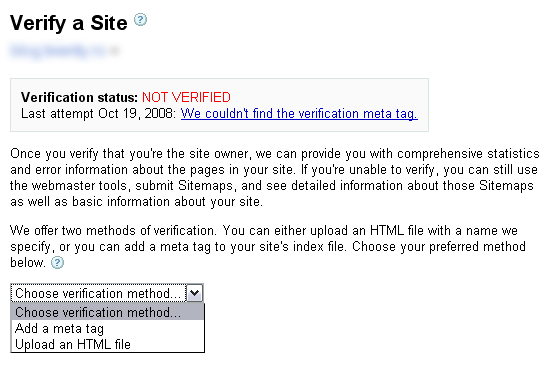
Once you’ve added a new profile using the form on the top of the table – as indicated in the above screenshot – it’s time to verify your site. In the table, you’ll see your new website with two links beside it. One to add a sitemap and one to verify it. Click on the verify link and you’ll be taken to a new screen:

Here, you’ll be provided with 2 verification methods:
- By adding a specific, unique META tag to your website’s header;
- By uploading a HTML file into the root FTP folder of your website.
It’s up to you to decide which method will you use, the results are the same.
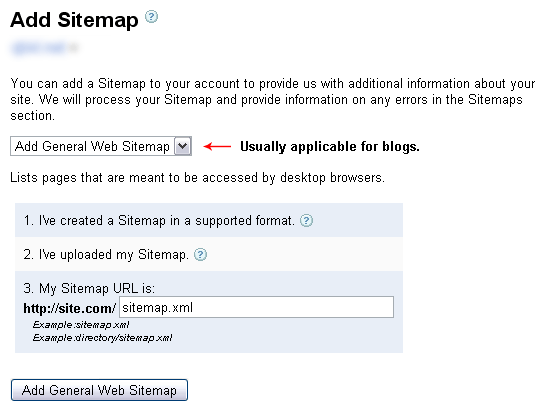
Now that your site has been verified, you can add the previously generated sitemap to its profile, either by clicking the “Add” link, near the website name on the dashboard, or by navigating the left side menu to Sitemaps -> Add a sitemap. Both methods will take you to this screen:

From the initial drop down menu select “Add General Web Sitemap“. This is the most common selection for text-based-content websites like blogs. In the form below, at point 3, enter the URL of your sitemap. This usually is something like: http://www.youblog.com/sitemap.xml, and click the button to submit it.
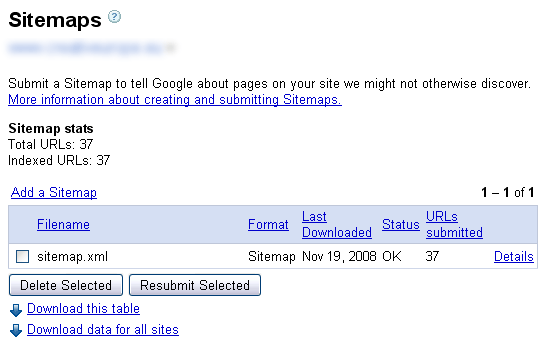
Allow some time for Google to process the information of your newly added sitemap. Once the sitemap is approved, your sitemaps dashboard will look like this:

From here, you will gain access to report about your crawling stats, sitemap and website status and many more interesting things that you will be able to access through the options in the left side menu of Google Webmaster Tools.
And that concludes this guide. You should now have your Google Sitemap up and running, nice and easy!
